Image
The Image component overview
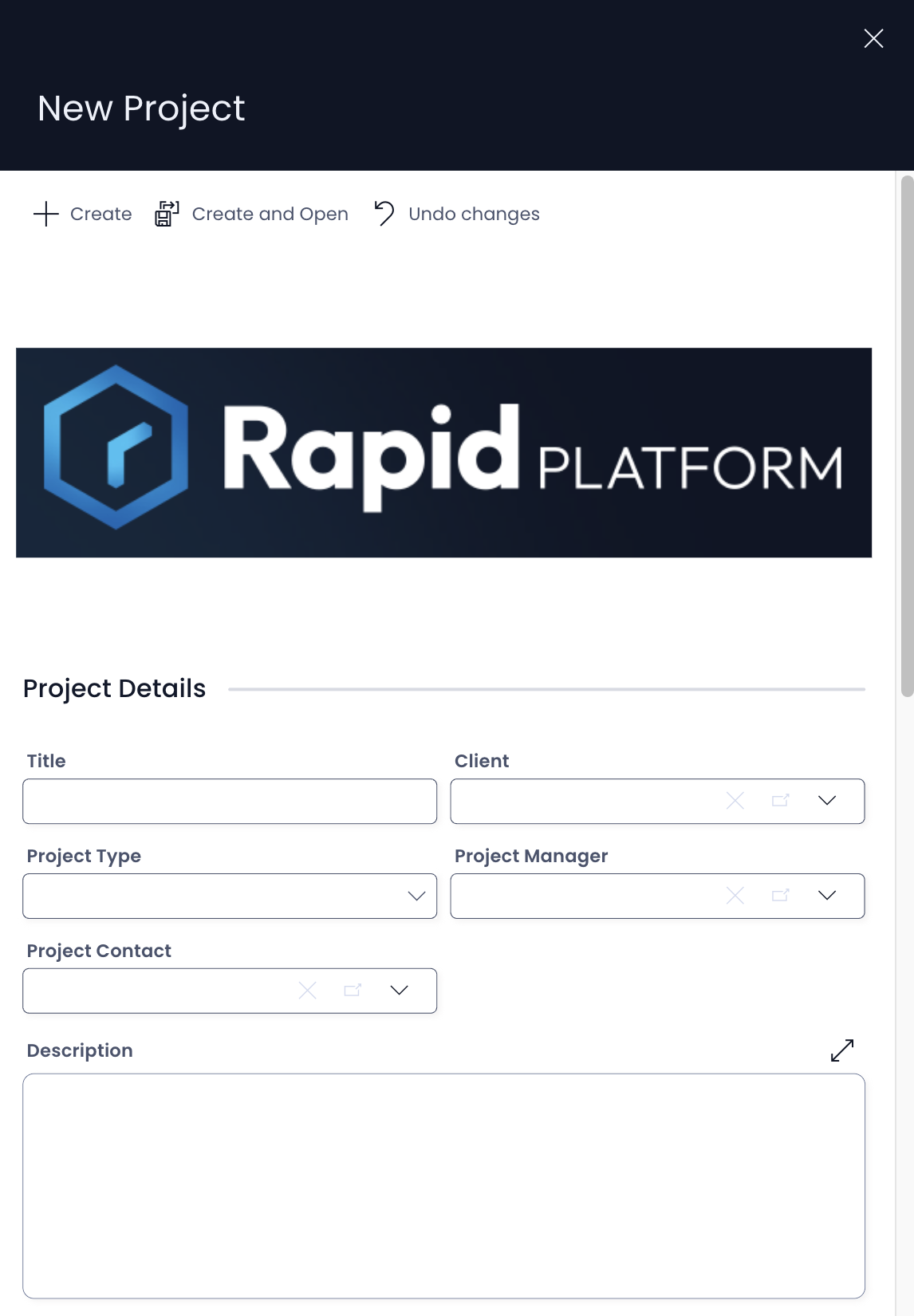
Imagine you want to your company logo and branding elements to appear at the top of the Data Table List view or Items view.
This can be done using the image component.
The image component allows you to associate an image with the item(s).
However, please note that you cannot upload your image files directly to the Image component, rather you would need to upload and host it on an application and provide the url reference for the same.
How to set up Image component in Designer
Steps for inserting and configuring an image into the image component:
-
Upload your subject image on a Image hosting site.
-
The image hosting site will provide a URL reference to the image.
-
Navigate to desired page in Rapid Platform.
-
Add an Image component to the Page.

-
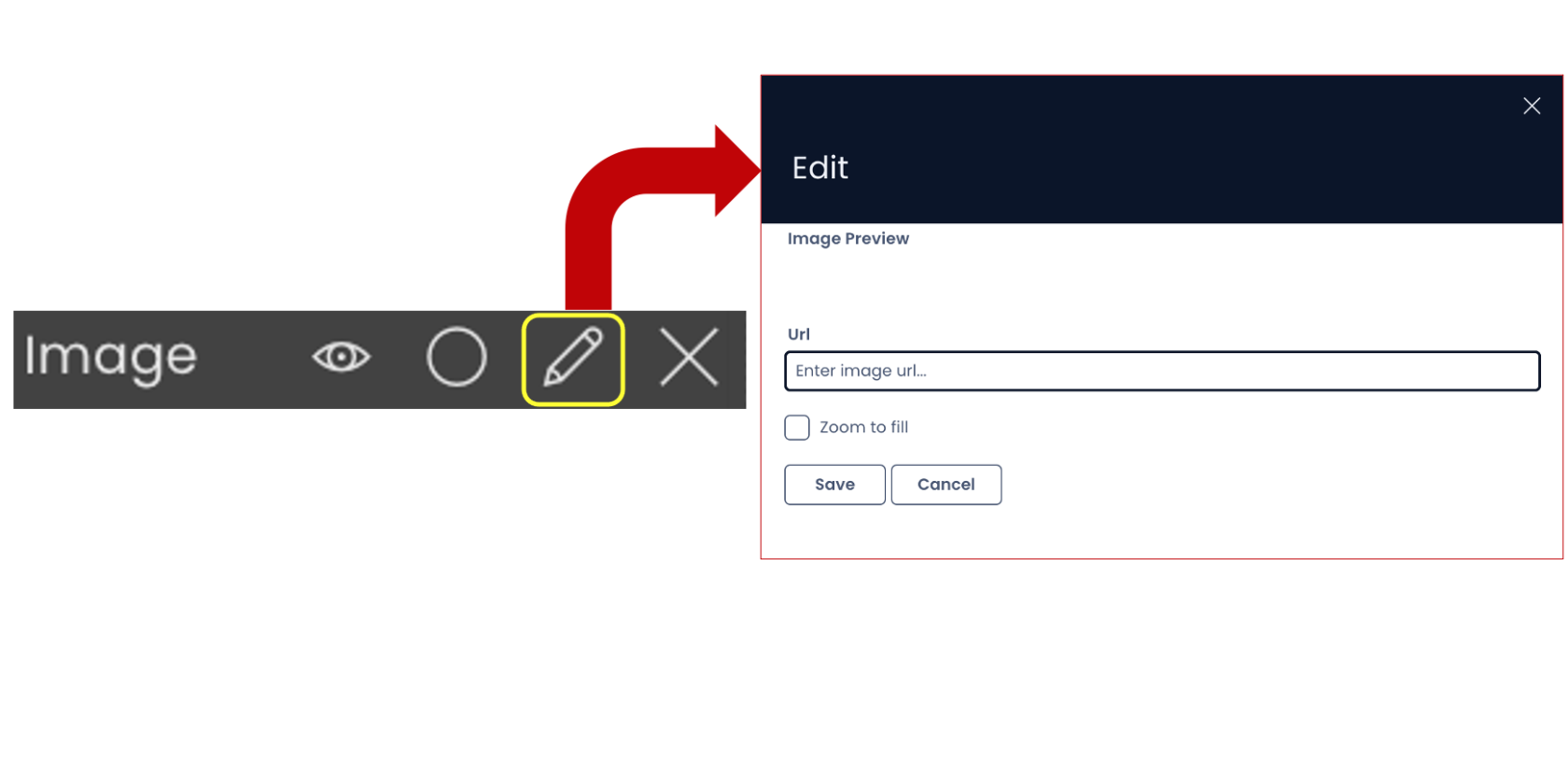
Edit preferences of the image component.

-
Pass the URL reference from step 2 into the Image component.
-
Click Save.
Please refer to the below video for illustration:
Please note:
-
The image component does not appear by default on any layout. You need to add the same.
-
The image component can be inserted on both Item Level (Singular) and Group Item (Plural) levels.
-
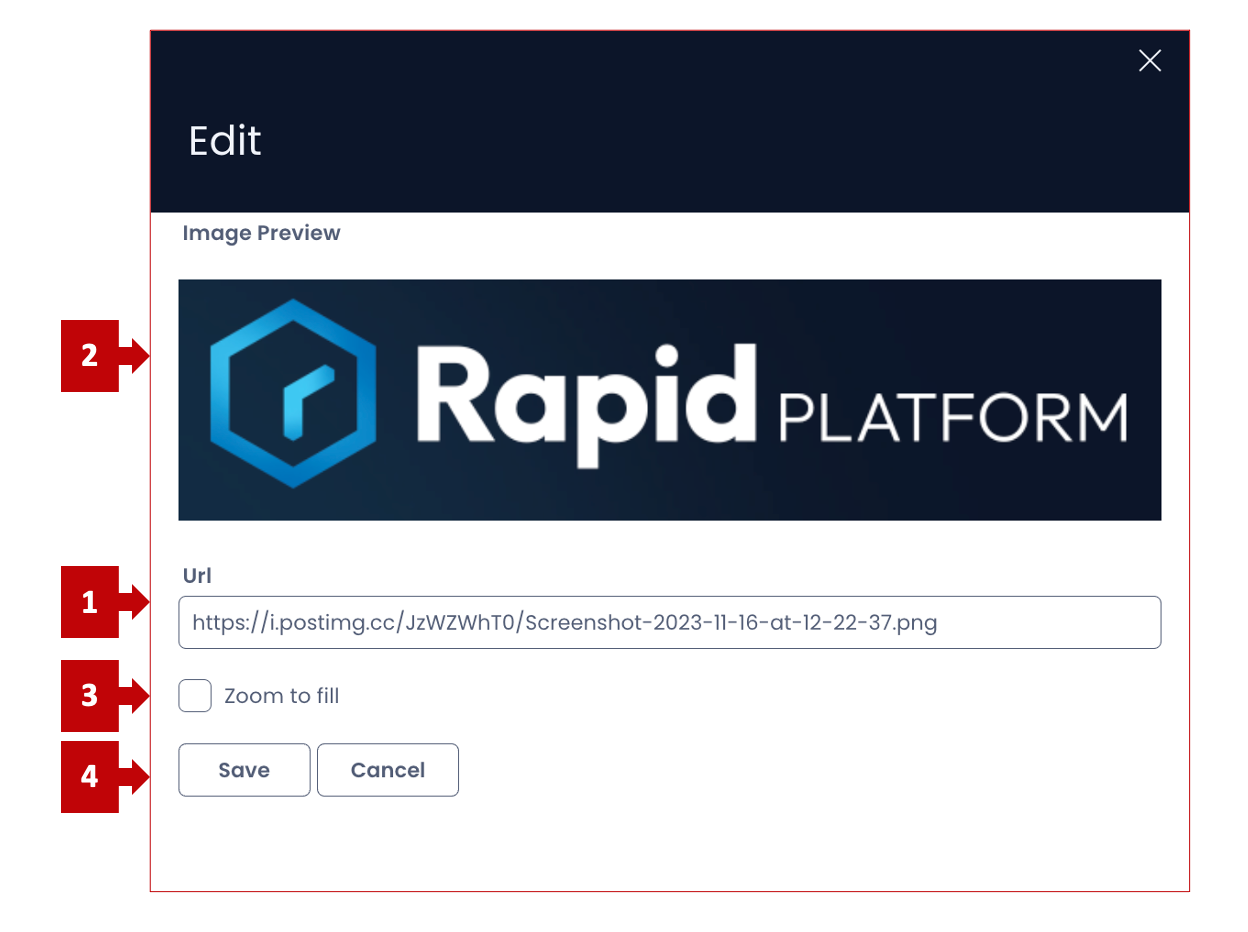
The Edit preferences tab provides the following:

- The URL field - you can provide the direct url reference to the hosted image.
- Image preview - based on the url, the preview of the image appears
- Zoom to fill - this field when checked, the system will consider the shape and size of the image component and fill the provided image into the same. Please note, this may chop certain parts of the image if the aspect ratio differs. With this field, you can toggle whether to Zoom to fill the entire image or not.
- Click on the "Save" button when configuration complete, to exit Edit window.
-
You can set the visibility of Image component on the Details breakpoint.
 The setting show in the above image will set the image component to only be visible on the Create Screen breakpoint.
The setting show in the above image will set the image component to only be visible on the Create Screen breakpoint.
-
You can set the **visibility of Image component on the Create Screen breakpoint.

-
If the Image component is on a Grid Layout, you can resize and move the component over the layout.